2. Juni 2021 | Lesedauer: 5 min.
Mit den sog. Core Web Vitals Kennzahlen, die erstmals ab Juni 2021 gelten, rückt Google die positive Nutzererfahrung und das Erlebnis, das Nutzer mit Ihren Seiten haben, verstärkt in den Vordergrund. Diese Kennzahlen stellen ab sofort einen direkten Rankingfaktor dar und spiegeln die Nutzererfahrungen wider. Je besser Ihre (Einzel)Seite diese neuen Rankingfaktoren erfüllt, umso höher wird diese in den Suchmaschinenergebnissen angezeigt.
Google hat zuletzt ein Statement zu den Core Web Vitals herausgegeben, das für viel Aufmerksamkeit sorgte. Folgendes hat Google zu den Core Web Vitals bereits bekannt gegeben:
Obwohl alle Komponenten des Seitenerlebnisses wichtig sind, bevorzugen wir Seiten mit den besten Informationen insgesamt, auch wenn einige Aspekte des Seitenerlebnisses unterdurchschnittlich sind. Ein gutes Seitenerlebnis hat keinen Vorrang vor großartigen, relevanten Inhalten. In Fällen, in denen es mehrere Seiten mit ähnlichem Inhalt gibt, wird das Seitenerlebnis jedoch viel wichtiger für die Sichtbarkeit in der Suche.
Insbesondere beim letzten Satz sollte Seitenbetreiber und Shop-Manager genau hinhören:
Denn mit den Core Web Vitals berücksichtigt Google – nun endlich auch offiziell – die Nutzererfahrung in Ihrem Algorithmus. Ein positives Nutzererlebnis wirkt sich daher ab sofort direkt auf Ihre SEO aus.
Kurz gesagt: Bei mehreren Seiten mit ähnlichen Voraussetzungen ist der neue Rankingfaktor entscheidend dafür, welche Seite schließlich durch Google besser gerankt wird.
Für Online Marketing Verantwortliche, Webseiten- oder Shopbetreiber werden daher auch weiterhin das Verfassen von relevanten, suchmaschinenoptimierten Inhalten, gutes Social Media Marketing oder das Schalten von Anzeigen für Branding, Reichweitensteigerung und Leadgenerierung wichtig sein. Aber ab sofort eben auch, inwieweit Ihre Webseite oder Ihr Onlineshop technisch gesehen die Werte, die Google als „gut“ für die Core Web Vitals ansieht, erfüllt.
Was genau bedeuten die Google Core Web Vitals?
Doch was sind Web Vitals und was haben Sie mit dem Seitenerlebnis zu tun?
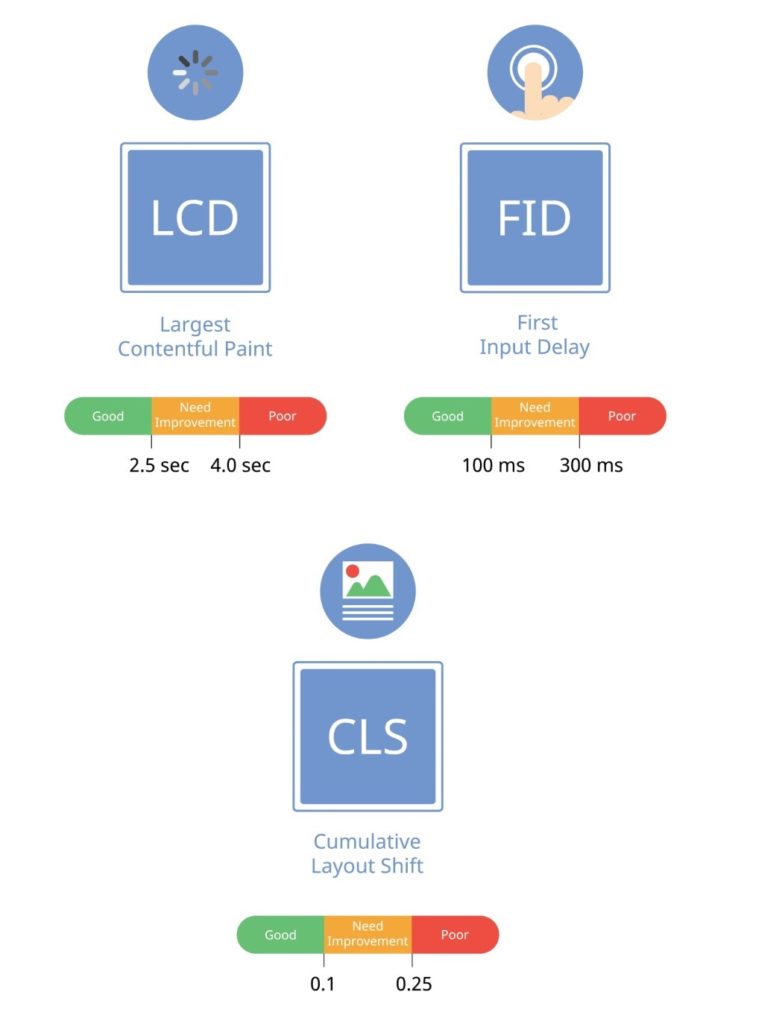
Die Core Web Vitals umfassen die folgenden Punkte:
- Loading (= Largest Contentful Paint, abgekürzt: LCP)
- Interactivity (= First Input Delay, abgekürzt: FID)
- Visual Stability (= Cumulative Layout Shift, abgekürzt: CLS)
Dies sind die ersten 3 Core Web Vitals. Weiters zählt die Ladezeit (=Pagespeed) der Seite zu den Faktoren, die Google ab Juni 2021 schrittweise zur Bewertung aller Suchmaschinenergebnisse in Ihren Algorithmus integriert.
Diese Abkürzungen geben Folgendes an:
- LCP: Die Seite lädt nicht richtig und nicht schnell genug
- FID: Die Seite lädt zwar, aber der Nutzer kann trotz Klick oder Push keine Interaktion mit der jeweiligen Seite durchführen
- CLS: Die Seite lädt zwar und der Nutzer kann klicken, aber der Klick führt nicht zur gewünschten Interaktion. Als erstrebenswerten CLS Schwellenwert hat Google xx angegeben.
Wie wir sehen, geht es also darum, dem User schnellstmöglich die Seite zur Verfügung zu stellen bzw die ersten Inhalte anzeigen zu lassen. Auch unsere Pagespeed Artikel könnte in diesem Zusammenhang für Sie interessant sein.

Weitere Web Vitals die demnächst kommen werden
Neben den vier oben bekannt gegebenen Web Vitals wird diese Kennzeichnung demnächst ebenfalls beinhalten, ob eine Webseite Mobilgerecht gestaltet ist (also Mobile Friendly ist), Safe Browsing, ein HTTPS Zertifikat sowie Intrusive Interstital Guidelines verwendet. Auch diese Punkte wirken sich bereits jetzt auf das Ranking Ihrer Webseite aus.
Insbesondere Mobile Friendliness und HTTPS wird heutzutage als Standard gesehen. Sollten Sie dies noch nicht umgesetzt haben, handeln Sie hier zuerst.
Wie kann ich prüfen, ob meine Seite die Core Web Vitals erfüllt?
Für den Core Web Vitals Test gibt es mehrere Wege – die aus unserer Sicht erfolgversprechendsten Maßnahmen stellen wir hier gerne vor:
1) Core Web Vitals Bericht der Google Search Console
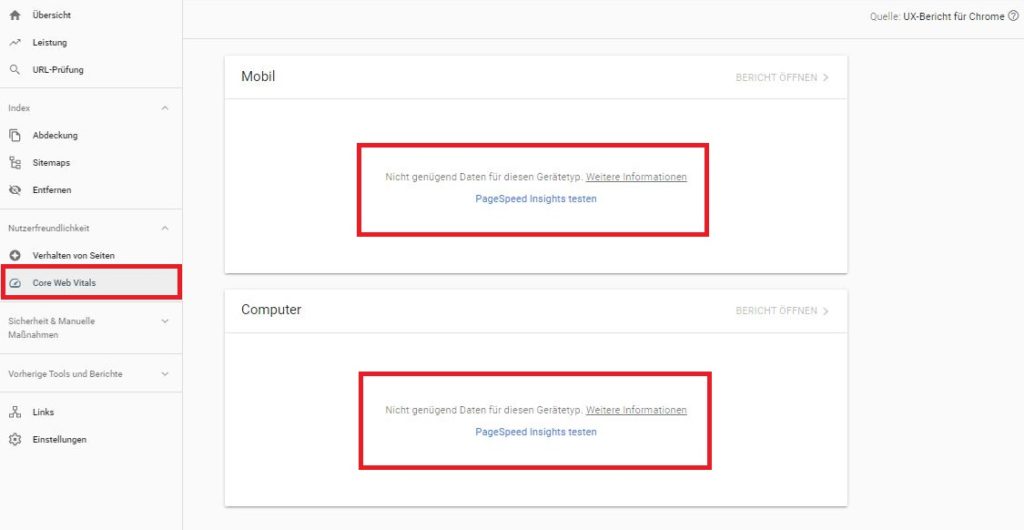
Am besten haben Sie bereits ihre Website mit der Google Search Console (=GSC) verknüpft. Dort können Sie den sog. Core Web Vitals Bericht einsehen, um Probleme mit der Nutzerfreundlichkeit Ihrer Seite zu beheben.

Core Web Vitals Bericht in der Google Search Console (GSC)
Falls Sie die Meldung „keine Daten verfügbar“ vorfinden, kann dies zwei Ursachen haben: Entweder haben Sie Ihre Website erst neu mit der Google Search Console verknüpft, oder Ihre Seite ist zu „klein“, sprich, es gibt zu wenig Seitenzugriffe für Google, um Core Web Vitals Daten für Ihre Webseite anzuzeigen.
Gut zu wissen: Google gruppiert die Seiten in der Google Search Console. D.h. man darf in der GSC angegebenen Fehler nicht so verstehen, dass das Problem nur auf den angezeigten URLs besteht. Folglich muss man die URLs genauer ansehen und verallgemeinern.
2) Pagespeed Insights Tool
Google bietet bereits seit Langem an, Webauftritte auf Ihr Abschneiden in Bezug auf die Google Core Web Vitals hin prüfen zu lassen.
Wie Ihr Webauftritt in Bezug auf den ab Juni 2021 schrittweise ausgerollten neuen Rankingfaktor abschneidet, können Sie unter folgendem Link einsehen:
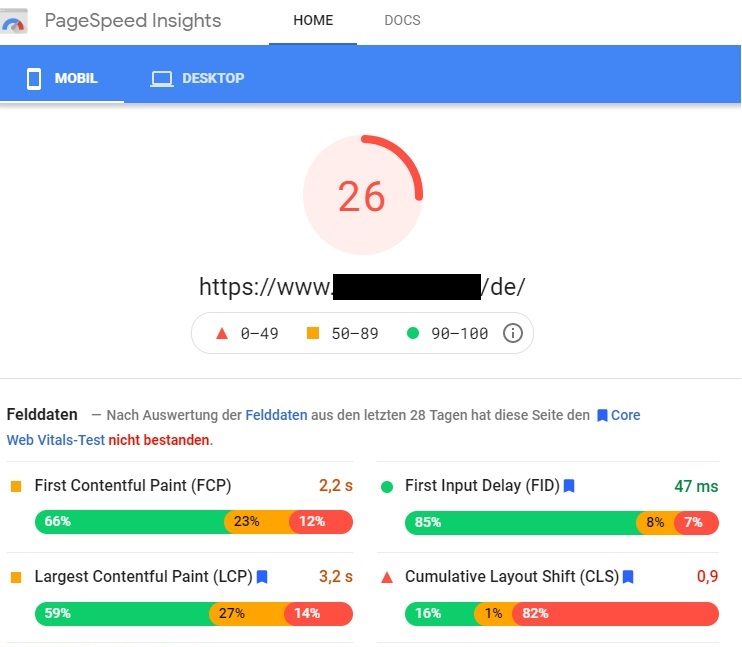
Einfach Ihre Domain auf Pagespeed Insights eingeben und das Ergebnis prüfen:

Die Überprüfung der Core Web Vitals Ihrer Domain mittels Pagespeed Insights könnte so aussehen:
Gut zu wissen: Die Werte des Pagespeed Insights Tools basiert auf den sog. CrUX (Chrome User Experience) Daten, d.h. diese Daten werden aus dem Chrome User Experience Report gezogen und sind daher nicht Ihre individuellen Daten Ihres Onlineauftritts, sondern stellen nur einen Ausschnitt aus der Gesamtheit aller Google zu Verfügung stehenden Daten dar. Daher ist dieses Tool für Ihren Core Web Vitals Test nur bedingt aussagekräftig und sollte nicht als absolut angenommen werden. Jedoch können Ihnen die Daten gute Anhaltspunkte für die Optimierungen geben!
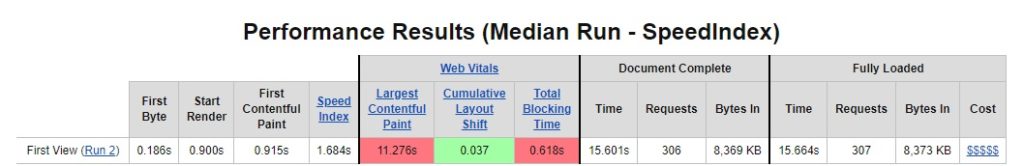
Zudem gibt es eine Vielzahl weiterer kostenloser Tools, z.B. webpagetest.org können Sie für die Prüfung Ihre Core Web Vitals heranziehen. Auch kostenpflichtige Tool, etwa SISTRIX besitzen Core Web Vitals Features, anhand derer Sie Ihre Website auf Web Vital Konformität regelmäßig prüfen können.

Analyse auf webpagestest.org mit Core Web Vitals Auswertung
Was passiert, wenn meine Webseite nicht Web Vitals konform ist?
Es gibt bereits Hinweise, dass Google zukünftig Webseiten und Shops in den Suchergebnissen explizit hervorheben wird, wenn diese die Core Web Vitals erfüllen.
Diese Information ist für Seitenbetreiber und Shopbesitzer ebenfalls von großer Bedeutung:
Webauftritte, die diese Anforderungen erfüllen, könnten so zukünftig mehr Traffic erlangen.
Umgekehrt kann dies aber auch dazu führen, dass Ihre Seite weniger Aufrufe erhält, sollten Sie die Anforderungen nicht erfüllen.
Auch Ranken Onlineauftritte bei ähnlichem Inhalt schlechter gegenüber konkurrierenden Seiten, die diese Faktoren im Gegensatz zu Ihnen erfüllen.
Die Nichterfüllung der Google Core Web Vitals kann daher einen großen Nachteil für Ihr Unternehmen darstellen, insbesondere was Online Sichtbarkeit, Seitenzugriffe, aber auch nachgelagerte Kundenanfragen angeht.
Was kann ich unternehmen, um meine Domain auf den neuen Rankingfaktor zu optimieren?
Google bietet Ihnen als Seitenbetreiber zum Teil schon sehr gute Anhaltspunkte. Diese sind aber meist schwer verständlich bzw. kann man als Seitenbetreiber oftmals schwer einschätzen, welche Auswirkung bestimmte Meldungen auf den Onlineauftritt haben und wie diese richtig umgesetzt werden können.
Ihre Webseite scheint nicht Core Web Vitals – konform zu sein? Wir helfen Ihnen!
Gerne helfen wir Ihnen bei einer kostenlosen Analyse Ihrer Webseite, um danach gemeinsam mit Ihnen eine Strategie auszuarbeiten, damit Ihr Webauftritt für den neuen Google Rankingfaktor gerüstet ist.
Quellen:
Google Hilfe: https://support.google.com/webmasters/answer/9205520?hl=de
Chrome User Experience Report: https://developers.google.com/web/tools/chrome-user-experience-report
Website Boosting, # 68, S. 82 ff.: Die CrUX mit den Core Web Vitals